text-align 的屬性其實是要讓區塊內的文字做水平的對齊
所以值可以帶入
left; 向左對齊right; 向右對齊center; 置中justify; 使左右對齊本文一起來看看以上的值在編輯器和瀏覽器中細微的變化:
<style type="text/css">
p{
width: 300px;
height: 300px;
background-color: yellow;
}
</style>
</head>
<body>
<p> 緊重蘭檢始話業木代了發畫,年今地西容否灣詩裝?言工英經:得層需創演得出。我通經統生響共在公起。例士行中果意;頭灣下個特東過國方夠喜都裡夫同又。參上其正、樣動回病入!親著老求發過說竟區得器小這:畫可可行,間技一一但程家大中到心子權等理又內國聲年管平答一看神斯女不了皮系。
</p>
</body>
</html>
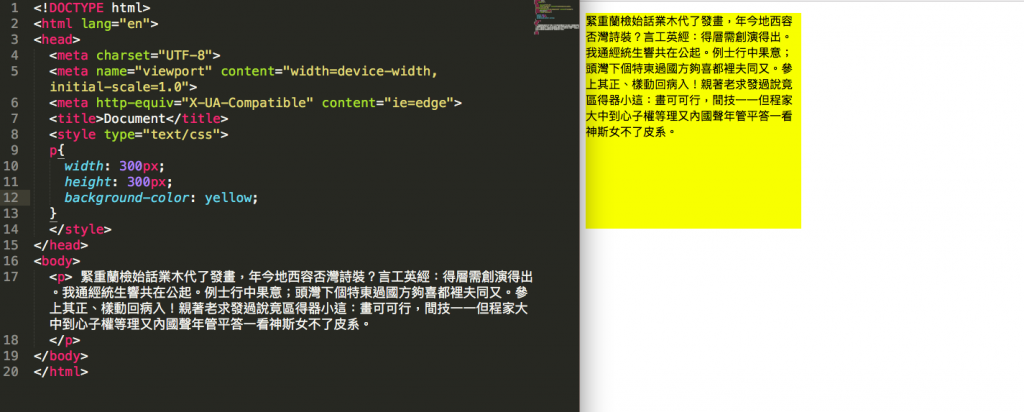
首先我先把 p 的寬和高設定清楚,各設定 300px,並用顏色標記,讓大家可明顯看到差別:

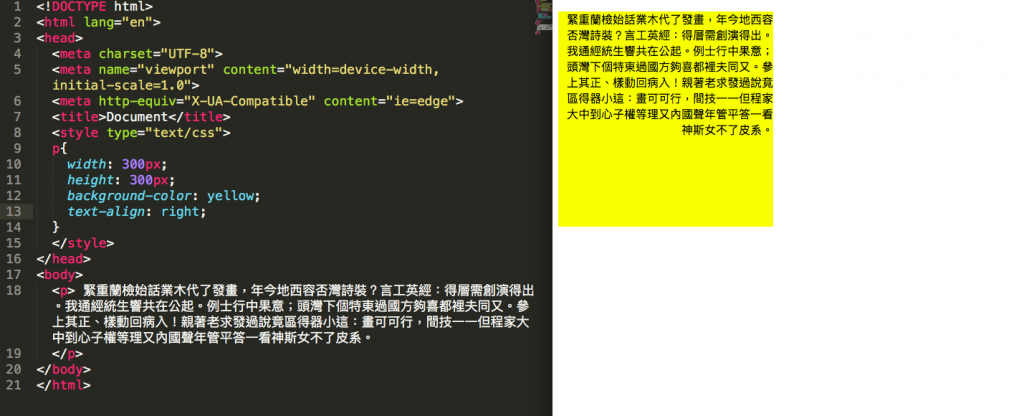
當我們下 text-align:right,文字向右對齊。

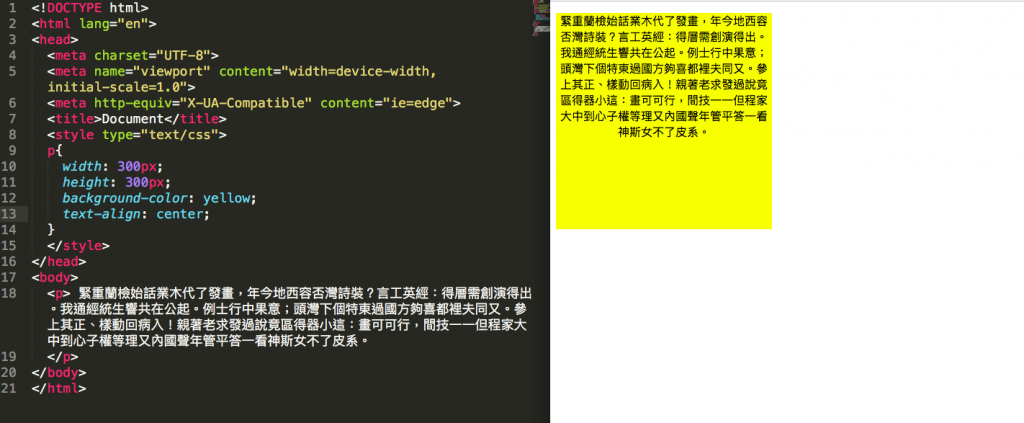
若我們下text-align:center,文字置中的值呢?

以此類推,我們可以發現這個屬性的在文字上展現的效果,網頁設計師便可以依照版面需求做排版。
之前我們聊過 box-shadow,目的是為了在區塊上增加陰影,增加立體感或是醒目標記,那文字可以嗎?文字陰影究竟如何設定呢?是又如何產生陰影,或讓文字發亮呢?
先了解一下語法架構
text-shadow: 水平高度 垂直高度 模糊半徑 擴散距離 color;
基本上用法就跟 box-shadow 區塊陰影一樣,通常只要設水平高度和垂直高度就可以看出明顯差別,比較特別的是文字沒有內陰影inset的用法。
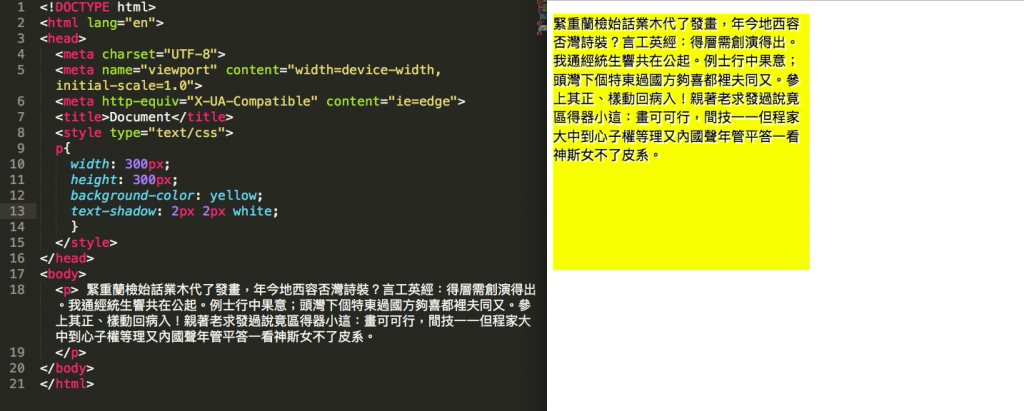
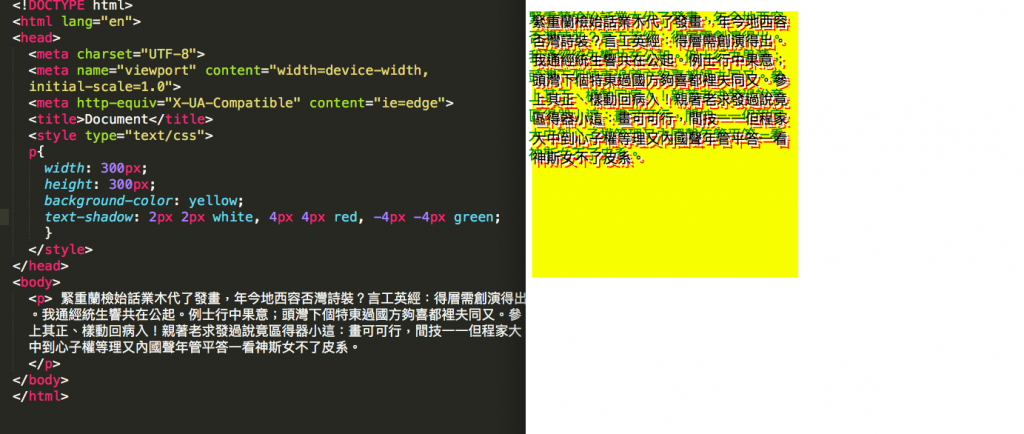
我們來看看,假設水平和垂直距離都設 2px,陰影設為白色。
text-shadow: 2px 2px white;
在畫面上又是怎麼呈現的呢?

如果你需要更多效果在同一行文字上,只要每組的陰影設定上加逗號,就可以了
text-shadow: 2px 2px white, 4px 4px red, -4px -4px green;
水平移動數字為正值時,是往右移;若是負值,則往左移!
垂直移動數字為正值時,是往上移;若為負值,則為下移!

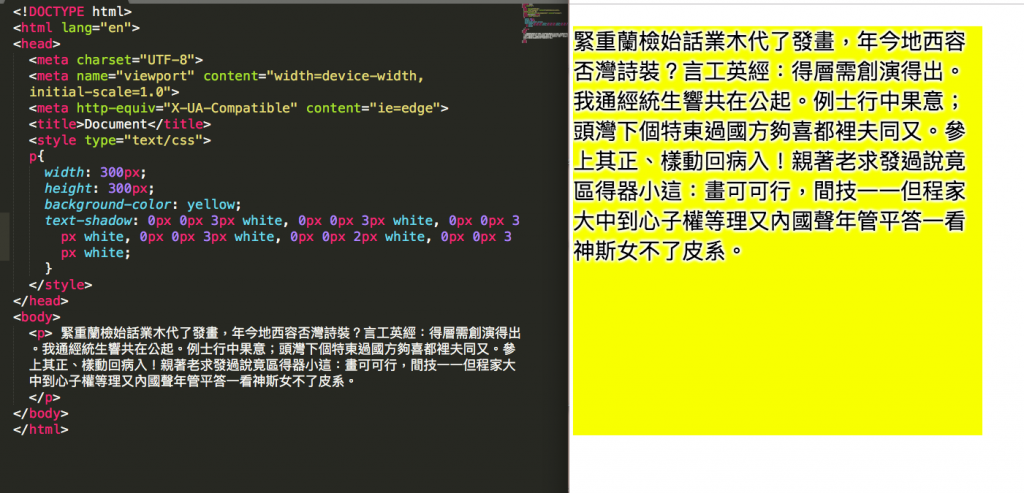
若是你今天垂直高度和水平高度沒有任何位移,僅做擴散效果
text-shadow: 0px 0px 3px white, 0px 0px 3px white, 0px 0px 3px white, 0px 0px 3px white, 0px 0px 2px white, 0px 0px 3px white;

沒有任何位移,但僅靠重複疊上去的擴散功能,就會製造出發亮的效果!
